Fluted Glass
No-code fluted glass texture effect powered by Three.js.
Snippet
Copy the <script> below and paste it in the <head> tag.
<!-- Snippets by The Lazy God • Fluted Glass -->
<script defer type="importmap"> { "imports": { "three": "https://cdn.jsdelivr.net/npm/[email protected]/build/three.module.min.js"} } </script>
<script defer type="module" src="https://cdn.jsdelivr.net/gh/the-lazy-god/[email protected]/tlg-fluted-glass.min.js"></script>Required setup
- Define canvas container(s)
- Define image source element(s)
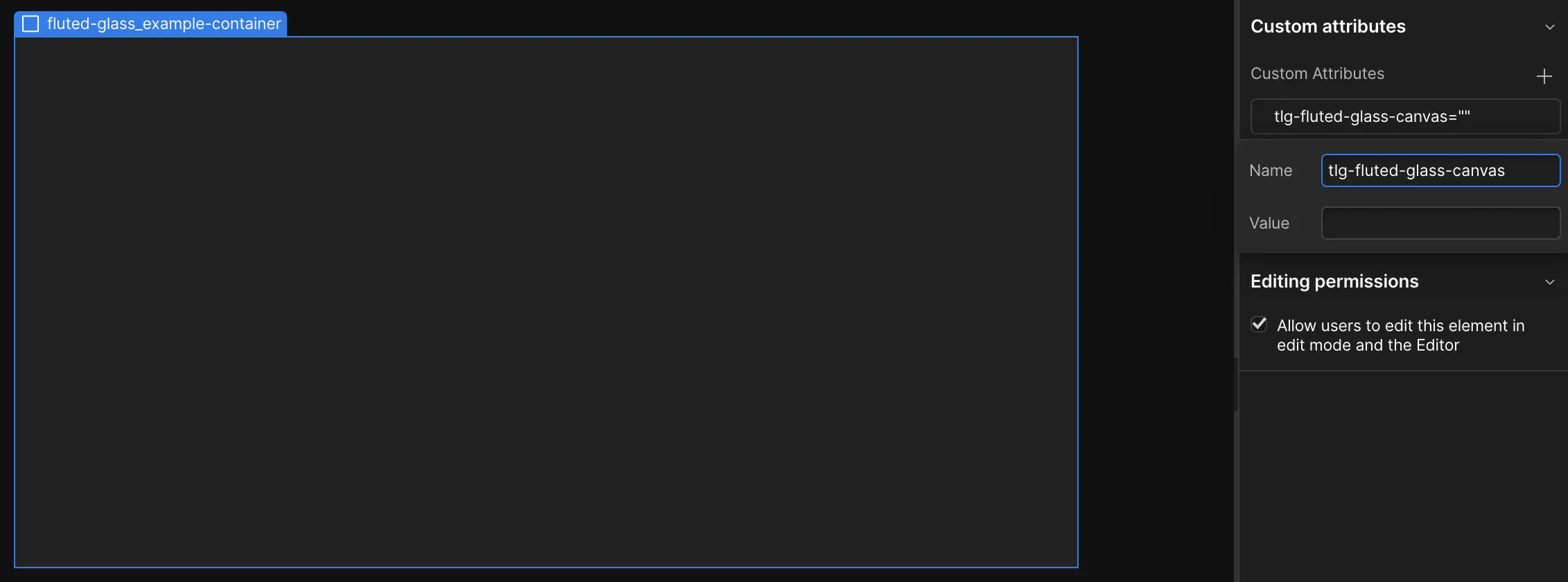
1 Define canvas container(s)
Add the tlg-fluted-glass-canvas attribute to any div element you want to contain a fluted glass effect.

Note: This element is automatically set to position:relative; if it doesn't already have a position type which works as relative. Give it the size you want the canvas to be using height and width or width and aspect ratio.
The canvas will fill this div.
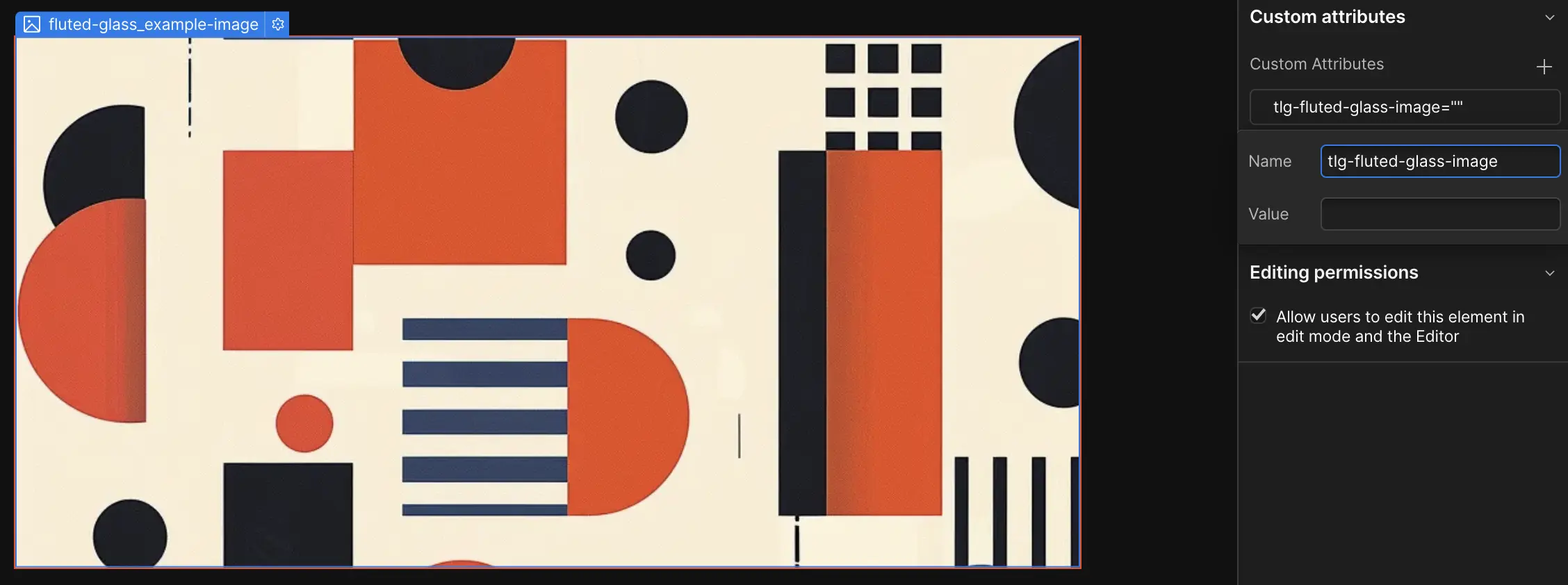
2 Define image source element(s)
Within each canvas container, include one or more image elements with the attribute tlg-fluted-glass-image to use as the base texture in the fluted glass effect. If more than one image element is used, a random will be chosen on page load.

Note: You can hide the source images with display:none; or set them to cover the canvas container if you want to use it as the default state while the effect is loading.
Interaction mode
Set the interaction mode by adding the tlg-fluted-glass-mode attribute to the container with attribute tlg-fluted-glass-canvas
Options are:
- Mouse
- Scroll
- Static (Default. No attribute needed.)
Mouse interaction
Animate the fluted glass effect with mouse movement by adding this attribute to the canvas container.
Scroll interaction
Animate the fluted glass effect while scrolling through view by adding this attribute to the canvas container.
Optional add-ons
- Set level of motion
- Set the number of segments
- Set texture rotation
- Hide gradient overlay
Set level of motion
Control the intensity of the motion by adding the tlg-fluted-glass-motion attribute to the canvas container.
Larger number will increase motion intensity. Negative number will flip the direction of the motion.
Default is 1.
Set number of segments
Control the number of segments in the fluted glass by adding the tlg-fluted-glass-segments attribute to the canvas container.
Default is 80 segments.
Set effect rotation
Control the rotation of the fluted glass segments by adding the tlg-fluted-glass-rotation attribute to the canvas container.
Enter the number of degrees you want to rotate the segments counter clockwise.
Default is 0.
Show gradient overlay
Show a gradient overlay on each segment to give a more 3D feel to the effect by adding the tlg-fluted-glass-overlay attribute on the canvas container.
The value should be a number from 0 - 100 and will be the opacity of the overlay. Default is 0.
Example
Example_001: Scroll
The fluted glass effect below uses the scroll movement interaction.

Example_002: Mouse
In the box below is a mouse movement interaction.
