Count
Make numbers count up or down on your site using native Webflow interactions.
Snippet
Copy the <script> and paste it in the <head> tag or before </body>
<!-- Snippets by The Lazy God • Count -->
<script defer src="https://cdn.jsdelivr.net/gh/the-lazy-god/[email protected]/tlg-count.min.js"></script>Required setup
- Add the attribute to the text elements or spans
- Create CSS variables for each unique number
- Create your native Webflow interaction
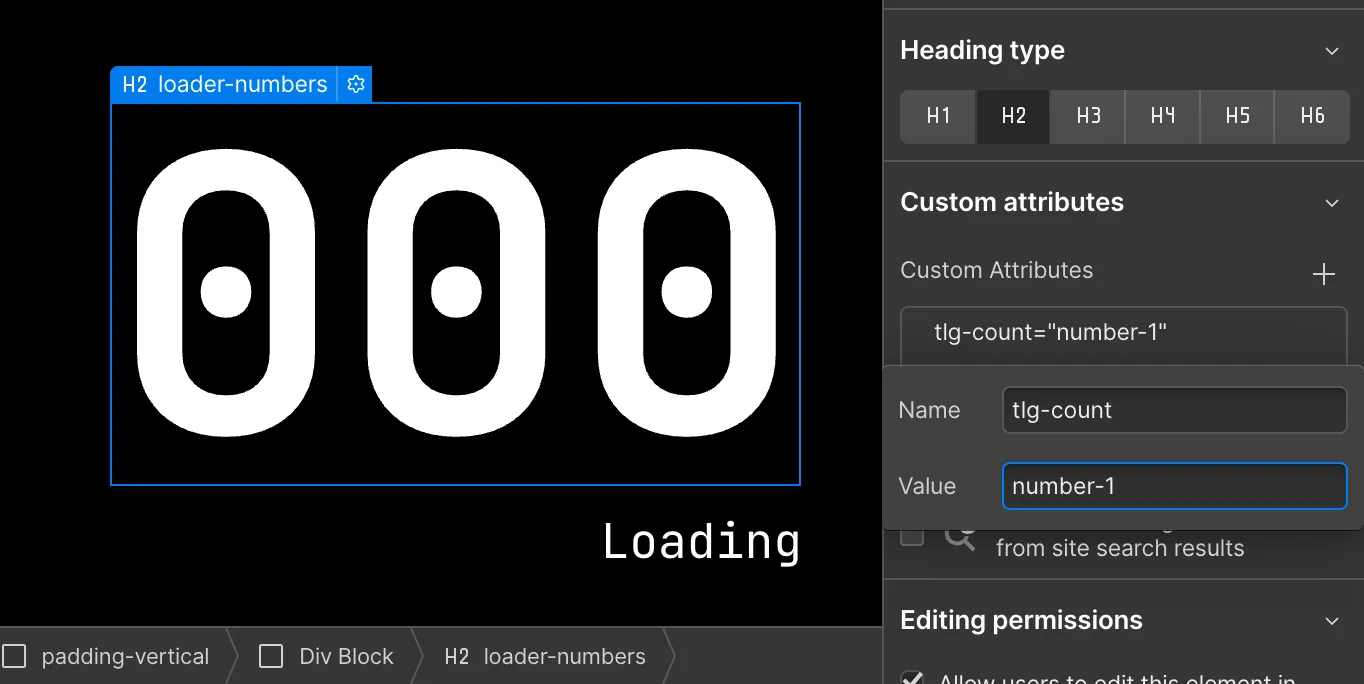
1 Add the attribute to text element(s)
Add the attribute below to any element or <span> which has the number you want to count up or down.

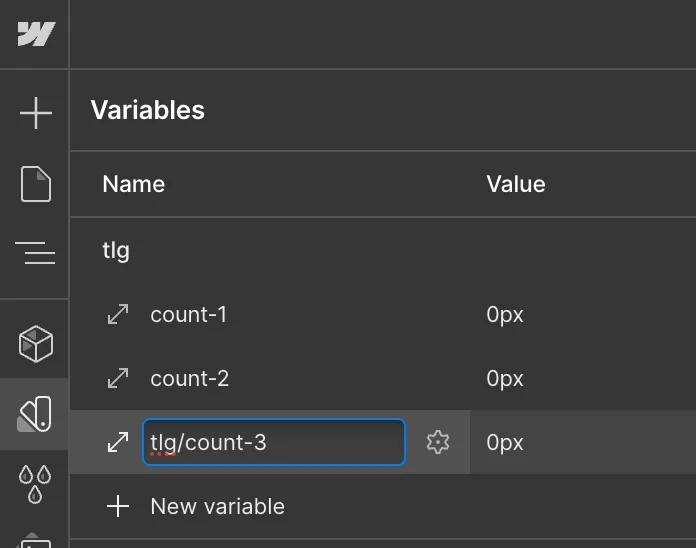
2 Create a variable for each number
Create a variable of type size for each unique number. This will be used in the interaction to change the update the displayed number.

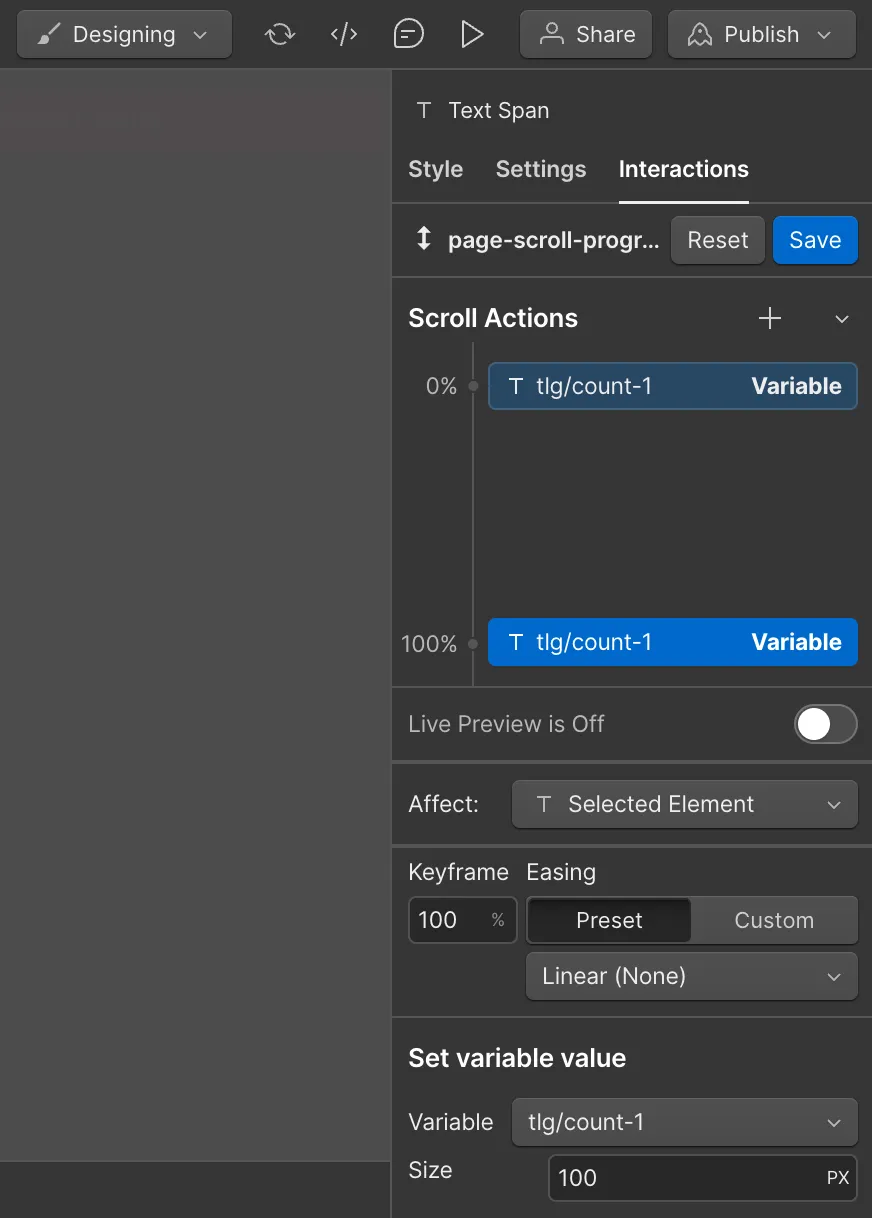
3 Create native Webflow interactions
Create any Webflow interaction where you animate the variables you created above. The value of the variable will correspond to the number shown ignoring the unit.

Optional add-ons
- Number of decimals
- Decimal separator
- Thousand separator
- Minimum number of digits
Number of decimals
Add this attribute to the tlg-count element to set a custom number of decimals to your numbers.
Default is 0 decimals.
Set decimal separator
Add this attribute to the tlg-count element to set a custom decimal separator.
Default is '.' as a decimal separator.
Set thousand separator
Add this attribute to the tlg-count element to set a custom thousand separator.
By default there is no thousand separator.
Minimum number of digits
Add this attribute to the tlg-count element to set a the minimum number of digits. Applying this will add leading zeroes to a number e.g. with tlg-count-digits="3" the number "7" will show as "007".
Especially great with monospaced fonts.
Example
In the box below is a mouse movement interaction as well as a click interaction on each of the buttons.